2022-09-06 17:22:23 +00:00
< p align = "center" >
2023-09-04 02:33:54 +00:00
< i > 🚀 A starter/demo project for < a href = "https://keycloakify.dev" > Keycloakify< / a > v9 🚀< / i >
2023-03-17 14:05:28 +00:00
< br / >
< br / >
2023-02-26 16:42:16 +00:00
< img src = "https://github.com/codegouvfr/keycloakify-starter/workflows/ci/badge.svg?branch=main" >
2023-03-17 14:05:28 +00:00
< br / >
< br / >
2023-03-22 01:42:25 +00:00
< a href = "https://starter.keycloakify.dev" > Authenticated React SPA< / a >
2022-09-06 17:22:23 +00:00
< / p >
2023-03-04 14:46:33 +00:00
# Introduction
2024-02-13 01:05:45 +00:00
This repo constitutes an easily reusable setup for a Keycloak theme project OR for a Vite SPA React App that generates a
2023-03-04 14:46:33 +00:00
Keycloak theme that goes along with it.
2024-02-13 02:43:48 +00:00
If you are only looking to create a Keycloak theme (and not a Keycloak theme and an App that share the same codebase) there are a lot of things that you can remove from this starter: [Please read this section of the README ](#standalone-keycloak-theme ).
This starter is based on Vite. There is also [a Webpack based starter ](https://github.com/keycloakify/keycloakify-starter-cra ).
2022-09-06 17:22:23 +00:00
# Quick start
```bash
2023-04-20 00:22:43 +00:00
git clone https://github.com/keycloakify/keycloakify-starter
cd keycloakify-starter
2023-04-16 23:25:17 +00:00
yarn # install dependencies (it's like npm install)
2023-04-16 23:24:05 +00:00
yarn storybook # Start Storybook
# This is by far the best way to develop your theme
# This enable to quickly see your pages in isolation and in different states.
#
# See Keycloakify's storybook for if you need a starting point for your stories: https://github.com/keycloakify/keycloakify/tree/main/stories
2023-03-21 23:59:31 +00:00
2024-01-27 05:42:45 +00:00
yarn dev # See the Hello World app
2023-04-28 11:57:54 +00:00
# Uncomment line 97 of src/keycloak-theme/login/kcContext where it reads: `mockPageId: "login.ftl"` , reload https://localhost:3000
2023-12-11 17:25:58 +00:00
# You can now see the login.ftl page with the mock data. (Don't forget to comment it back when you're done)
2023-12-06 05:38:17 +00:00
2023-12-06 19:27:48 +00:00
# Install mvn (Maven) if not already done. On mac it's 'brew install maven', on Ubuntu/Debian it's 'sudo apt-get install maven'
2023-04-18 15:36:35 +00:00
2023-12-11 17:26:54 +00:00
yarn build-keycloak-theme # Actually build the theme (generates the .jar to be imported in Keycloak)
2023-04-16 23:24:05 +00:00
# Read the instruction printed on the console to see how to test
# your theme on a real Keycloak instance.
2023-04-16 22:15:41 +00:00
2023-04-16 23:24:05 +00:00
npx eject-keycloak-page # Prompt that let you select the pages you want to customize
2023-04-18 15:36:52 +00:00
# This CLI tools is not guaranty to work, you can always copy pase pages
2023-04-16 23:24:05 +00:00
# from the Keycloakify repo.
2024-02-02 09:49:07 +00:00
# After you ejected a page you need to edit the src/keycloak-theme/login(or admin)/KcApp.tsx file
# You need to add a case in the switch for the page you just imported in your project.
# Look how it's done for the Login page and replicate for your new page.
2023-03-21 23:59:31 +00:00
2023-04-16 23:24:05 +00:00
npx initialize-email-theme # For initializing your email theme
# Note that Keycloakify does not feature React integration for email yet.
2023-03-21 23:59:31 +00:00
2023-04-16 23:24:05 +00:00
npx download-builtin-keycloak-theme # For downloading the default theme (as a reference)
2024-02-13 01:05:45 +00:00
# Look for the files in dist_keycloak/src/main/resources/theme/{base,keycloak}
2022-09-06 17:22:23 +00:00
```
2024-03-23 12:49:49 +00:00
## Using a development container
This starter supports [development containers ](https://containers.dev/ ). You can customize the configuatuation file [`.devcontainer.json` ](./.devcontainer/devcontainer.json ) to your liking.
2024-01-10 11:59:42 +00:00
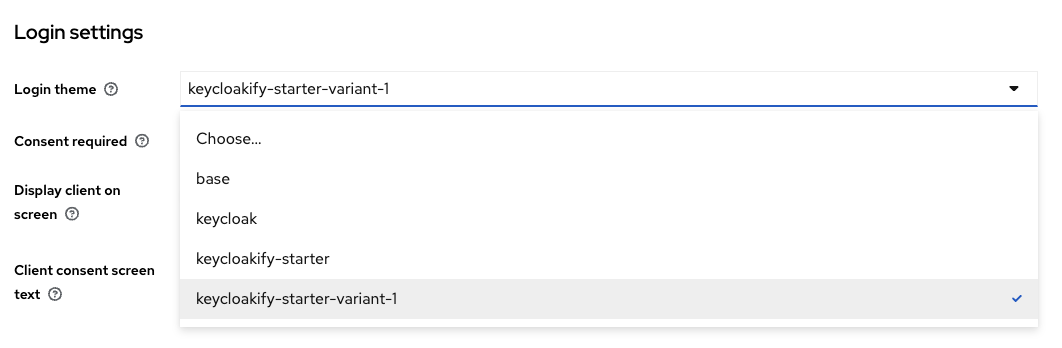
# Theme variant
Keycloakify enables you to create different variant for a single theme.
This enable you to have a single jar that embed two or more theme variant.

You can enable this feature by providing multiple theme name in the Keycloakify build option.
[See documentation ](https://docs.keycloakify.dev/build-options#themename )
2022-09-06 17:22:23 +00:00
# The CI workflow
2024-02-13 01:36:56 +00:00
- To release **don't create a tag manually** , the CI do it for you. Just update the `package.json` 's version field and push.
- The `.jar` files that bundle the Keycloak theme will be attached as an asset with every GitHub release. [Example ](https://github.com/InseeFrLab/keycloakify-starter/releases/tag/v0.1.0 ). The permalink to download the latest version is: `https://github.com/USER/PROJECT/releases/latest/download/keycloak-theme.jar` .
For this demo repo it's [here ](https://github.com/codegouvfr/keycloakify-starter/releases/latest/download/keycloak-theme.jar )
2023-03-22 01:42:25 +00:00
- This CI is configured to publish [the app ](https://starter.keycloakify.dev ) on [GitHub Pages ](https://github.com/codegouvfr/keycloakify-starter/blob/3617a71deb1a6544c3584aa8d6d2241647abd48c/.github/workflows/ci.yaml#L51-L76 ) and on [DockerHub ](https://github.com/codegouvfr/keycloakify-starter/blob/3617a71deb1a6544c3584aa8d6d2241647abd48c/.github/workflows/ci.yaml#L78-L123 ) (as a Ngnix based docker image). In practice you probably want one or the other but not both... or neither if you are just building a theme (and not a theme + an app).
2023-03-17 13:53:05 +00:00
If you want to enable the CI to publish on DockerHub on your behalf go to repository `Settings` tab, then `Secrets` you will need to add two new secrets:
2023-03-04 14:52:40 +00:00
`DOCKERHUB_TOKEN` , you Dockerhub authorization token.
`DOCKERHUB_USERNAME` , Your Dockerhub username.
2023-02-26 16:42:16 +00:00
We deploy the demo app at [starter.keycloakify.dev ](https://starter.keycloakify.dev ) using GitHub page on the branch `gh-pages` (you have to enable it).
2024-02-13 01:36:56 +00:00
To configure your own domain name update the homepage field of the `package.json` and potentially the `base` option in the `vite.config.ts` .
Regarding DNS configuration you can refer to [this documentation ](https://docs.gitlanding.dev/using-a-custom-domain-name ).
2022-09-06 17:22:23 +00:00
- The CI publishes the app docker image on DockerHub. `<org>/<repo>:main` for each **commit** on `main` , `<org>/<repo>:<feature-branch-name>` for each **pull-request** on `main`
and when **releasing a new version** : `<org>/<repo>:latest` and `<org>/<repo>:X.Y.Z`
2023-02-26 16:42:16 +00:00
[See on DockerHub ](https://hub.docker.com/r/codegouvfr/keycloakify-starter )
2022-09-06 17:22:23 +00:00
2023-04-01 14:54:32 +00:00

2023-03-17 17:09:53 +00:00
2023-04-01 14:54:32 +00:00

2022-09-06 17:22:23 +00:00
2023-04-17 00:58:17 +00:00
# The storybook
2024-02-14 18:15:35 +00:00

2023-04-17 00:58:17 +00:00
```bash
yarn
yarn storybook
```
2023-04-01 14:15:11 +00:00
# Docker
2022-09-06 17:22:23 +00:00
2023-04-01 14:15:11 +00:00
Instructions for building and running the react app (`src/App`) that is collocated with our Keycloak theme.
2022-09-06 17:22:23 +00:00
```bash
2023-04-01 14:15:11 +00:00
docker build -f Dockerfile -t keycloakify/keycloakify-starter:main .
docker run -it -dp 8083:80 keycloakify/keycloakify-starter:main
# You can access the app at http://localhost:8083
2022-09-06 17:22:23 +00:00
```
2024-01-10 12:38:55 +00:00
# I only want a Keycloak theme
2022-09-06 17:22:23 +00:00
2024-02-14 17:22:36 +00:00
If you are only looking to create a Keycloak theme and not a Theme + a React app, you can run theses few commands to refactor the template
2023-03-04 23:35:58 +00:00
and remove unnecessary files.
2022-09-06 17:22:23 +00:00
```bash
2024-02-14 17:23:25 +00:00
cd path/to/keycloakify-starter
2022-09-06 17:22:23 +00:00
rm -r src/App
2023-02-27 09:13:07 +00:00
mv src/keycloak-theme/* src/
rm -r src/keycloak-theme
2022-09-06 17:22:23 +00:00
2024-02-13 01:19:59 +00:00
cat < < EOF > src/main.tsx
2022-09-06 17:22:23 +00:00
import { createRoot } from "react-dom/client";
2023-03-21 23:59:31 +00:00
import { StrictMode, lazy, Suspense } from "react";
import { kcContext as kcLoginThemeContext } from "./login/kcContext";
import { kcContext as kcAccountThemeContext } from "./account/kcContext";
2022-09-06 17:22:23 +00:00
2023-03-21 23:59:31 +00:00
const KcLoginThemeApp = lazy(() => import("./login/KcApp"));
const KcAccountThemeApp = lazy(() => import("./account/KcApp"));
2022-09-06 17:22:23 +00:00
createRoot(document.getElementById("root")!).render(
< StrictMode >
2023-03-21 23:59:31 +00:00
< Suspense >
{(()=>{
if( kcLoginThemeContext !== undefined ){
return < KcLoginThemeApp kcContext = {kcLoginThemeContext} / > ;
}
if( kcAccountThemeContext !== undefined ){
return < KcAccountThemeApp kcContext = {kcAccountThemeContext} / > ;
}
throw new Error(
"This app is a Keycloak theme" +
"It isn't meant to be deployed outside of Keycloak"
);
})()}
< / Suspense >
2022-10-03 08:49:34 +00:00
< / StrictMode >
2022-09-06 17:22:23 +00:00
);
2023-03-21 23:59:31 +00:00
2022-09-06 17:22:23 +00:00
EOF
2023-06-20 13:04:00 +00:00
rm .dockerignore Dockerfile nginx.conf
2022-09-06 17:22:23 +00:00
cat < < EOF > .github/workflows/ci.yaml
name: ci
on:
push:
branches:
- main
pull_request:
branches:
- main
jobs:
2023-12-01 22:25:33 +00:00
test:
2022-09-06 17:22:23 +00:00
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
2023-12-01 22:25:33 +00:00
- uses: actions/setup-node@v2
2022-09-06 17:22:23 +00:00
- uses: bahmutov/npm-install@v1
- run: yarn build
- run: npx keycloakify
check_if_version_upgraded:
name: Check if version upgrade
2023-12-01 22:25:33 +00:00
if: github.event_name == 'push'
2022-09-06 17:22:23 +00:00
runs-on: ubuntu-latest
2023-12-01 22:25:33 +00:00
needs: test
2022-09-06 17:22:23 +00:00
outputs:
2023-12-04 12:36:26 +00:00
from_version: \${{ steps.step1.outputs.from_version }}
to_version: \${{ steps.step1.outputs.to_version }}
2023-12-04 12:36:00 +00:00
is_upgraded_version: \${{ steps.step1.outputs.is_upgraded_version }}
2022-09-06 17:22:23 +00:00
steps:
2023-07-31 03:22:55 +00:00
- uses: garronej/ts-ci@v2.1.0
2022-09-06 17:22:23 +00:00
id: step1
with:
action_name: is_package_json_version_upgraded
2023-12-04 12:36:00 +00:00
branch: \${{ github.head_ref || github.ref }}
2022-09-06 17:22:23 +00:00
create_github_release:
runs-on: ubuntu-latest
2023-12-01 22:25:33 +00:00
needs: check_if_version_upgraded
2022-09-06 17:22:23 +00:00
# We create a release only if the version have been upgraded and we are on a default branch
2023-12-01 22:25:33 +00:00
if: needs.check_if_version_upgraded.outputs.is_upgraded_version == 'true' & & github.event_name == 'push'
2022-09-06 17:22:23 +00:00
steps:
2023-12-01 22:25:33 +00:00
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
- uses: bahmutov/npm-install@v1
- run: yarn build
- run: npx keycloakify
2024-02-13 01:05:45 +00:00
- run: mv dist_keycloak/target/retrocompat-*.jar retrocompat-keycloak-theme.jar
- run: mv dist_keycloak/target/*.jar keycloak-theme.jar
2022-09-06 17:22:23 +00:00
- uses: softprops/action-gh-release@v1
with:
2023-12-04 12:36:00 +00:00
name: Release v\${{ needs.check_if_version_upgraded.outputs.to_version }}
tag_name: v\${{ needs.check_if_version_upgraded.outputs.to_version }}
target_commitish: \${{ github.head_ref || github.ref }}
2022-09-06 17:22:23 +00:00
generate_release_notes: true
draft: false
2023-12-01 22:25:33 +00:00
files: |
retrocompat-keycloak-theme.jar
keycloak-theme.jar
2022-09-06 17:22:23 +00:00
env:
2023-12-04 12:36:00 +00:00
GITHUB_TOKEN: \${{ secrets.GITHUB_TOKEN }}
2023-12-01 22:25:33 +00:00
2023-04-01 15:46:34 +00:00
EOF
2022-09-06 17:22:23 +00:00
```
2023-03-04 23:35:58 +00:00
2024-01-10 12:15:22 +00:00
You can also remove `oidc-spa` , `powerhooks` , `zod` and `tsafe` from your dependencies.